
In this tutorial, we show you how to create a custom dialog in Android. See following steps :
Create a custom dialog layout (XML file).
Attach the layout to Dialog.
Display the Dialog.
Done.
This project is developed in Android Studio and tested with Android 2.3.3.
Android Layout Files
Two XML files, one for main screen, one for custom dialog.
File : res/layout/main.xml
File : res/layout/custom.xml
2. Activity
Read the comment and demo in next step, it should be self-explorary.
File : MainActivity.java
3. Demo
Start it, the “main.xml” layout is display.

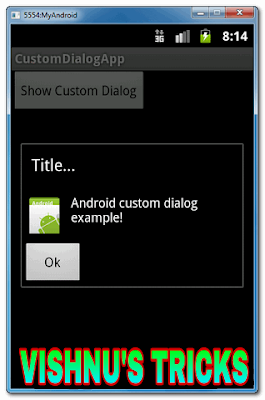
Click on the button, display custom dialog “custom.xml” layout, if you click on the “OK” button, dialog box will be closed.

Downloads :













Post A Comment:
0 comments: