
How to add google sitelinks search box one of the best SEO tricks to your blog or website ? You can add it in two ways . So let's take a look at those ways .
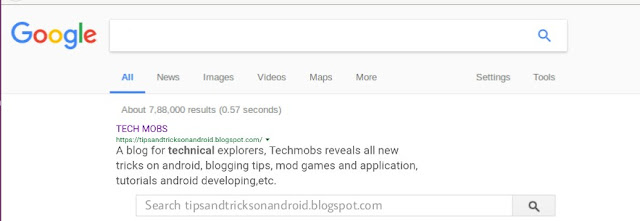
How it looks like ?

Search tipsandtricksonandroid.blogspot.com that is the way it looks like . Now let's add it .
First way :
- Go to your templates HTML part
- Just bellow the <head> tag add the following codes
- Just change the site URL . Change yoursite.com to your blog or website URL
- That's all you are done with the code parts
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://yoursite.com",
"potentialAction": {
"@type": "SearchAction",
"target": "https://yoursite.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
Second way :
- Go to your templates HTML part
- Just after the </head> tag add the following codes
- Just change the site URL . Change yoursite.com to your blog or website URL
- That's all you are done with the code parts
<div itemscope="" itemtype="http://schema.org/WebSite"> <meta itemprop="url" content="https://yoursite.com/search?q=/"/> <form itemprop="potentialAction" itemscope="" itemtype="http://schema.org/SearchAction"> <meta itemprop="target" content="https://yoursite.com/search?q={search_term_string}"/> <input itemprop="query-input" type="text" name="search_term_string" required=""/> <input type="submit"/> </form> </div>
That's all now the work to be done from your part is done, now let's wait for Google search engine to do the rest .













That's just amazing
ReplyDelete