
Steps to add button and set a function to the button . Video and codes for making it easy for you .
Watch the video all the steps explained in it in detail .
XML Codes :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.button.MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginEnd="134dp"
android:layout_marginRight="134dp"
android:text="Button" />
</RelativeLayout>
Java Codes :
Add them below onCreate method .
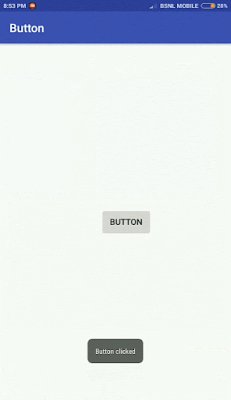
package com.button; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button button = (Button) findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Toast.makeText(MainActivity.this,"Button clicked",Toast.LENGTH_SHORT).show(); } }); } }
Demo :

Demo On Adding Button On Android Studio













Post A Comment:
0 comments: