
How to Add Logos To Search Using Google Rich Cards ?
Google rich cards are a new search result format building on the success of rich snippets. Just like rich snippets, rich cards use schema.org structured markup to display content in an even more engaging and visual format, with a focus on providing a better mobile user experience.
<script type='application/ld+json'> { "@context": "http://schema.org", "@type": "Organization", "url": "http://www.yoursite.com", "logo": "http://www.yourlogourl.com/logo.png" } </script>
How to add it ?
- Go to your template and choose the option to edit it .
- Now add this codes after <head> tag .
- Replace the links in red colour .
- Save the template . Done .
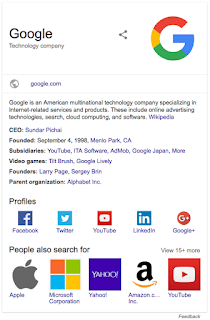
See an example of Google . See the logo of Google . This is what this small lines of codes can do .














Post A Comment:
0 comments: